WordPress – Crear un Widget
Crear un Widget para WordPress es muy sencillo, tan solo deberemos crear un Plugin, para lo cual solo tendremos que crear un archivo dentro de la carpeta plugin, o una carpeta, y dentro de la cual todos los archivos que necesite nuestro plugin, lo ideal es esto ultimo ya que es mas complicado que otro desarrollador cree otro plugin con la misma estructura que nosotros.
El ejemplo que vamos a dejar disponible para ver el código, el proceso y su descarga desde github, estará disponible en nuestro repositorio.
Como ya hemos mencionado basta con crear un fichero en la carpeta de plugin, o un directorio y dentro ese fichero, voy a optar por esta ultima opción,
- En la carpeta plugin creare un directorio llamado rogama-primer-plugin
- Dentro del mismo un PHP con el mismo nombre, por lo que quedara algo así: rogama-primer-plugin/rogama-primer-plugin.php (no es necesario que tengan el mismo nombre el directorio y nuestro php)
- en nuestro php copiaremos la siguiente plantilla
<?php
/*
Plugin Name: Nombre del plugin
Plugin URI: http://URI_De_La_Página_Que_Describe_el_Plugin_y_Actualizaciones
Description: Una breve descripción del plugin.
Version: El número de versión del plugin e.j.: 1.0
Author: Nombre del autor del plugin
Author URI: http://URI_del_Autor_del_Plugin
License: Un nombre de licencia «pegadizo» e.j. GPL2
*/
?>
De todo lo anterior lo único necesario es la primera linea, la del nombre del Plugin, con esto WordPress ya reconocerá el plugin, si subimos este directorio a nuestra web, lo encontraremos para activar, la activación también sera funcional, aunque como es lógico aun no tiene ninguna funcionalidad
Ahora convirtamos nuestro Plugin en Widget
Esto lo lograremos copiando a continuación el siguiente código
class PrimerPlugin extends WP_Widget {
Donde PrimerPlugin es el nombre de la clase que usaremos.
Sera necesario una serie de métodos, los cuales copio a continuación como estructura básica
/**
* Adds Foo_Widget widget.
*/
class PrimerPlugin extends WP_Widget {
/**
* Register widget with WordPress.
*/
function __construct() {
parent::__construct(
‘mi_primer_plugin’, // Base ID
__(‘Titulo del Widget’, ‘text_domain’), // Name
array( ‘description’ => __( ‘Mi primer Widget’, ‘text_domain’ ), ) // Args
);
}
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget( $args, $instance ) {
echo $args[‘before_widget’];
if ( ! empty( $instance[‘title’] ) ) {
echo $args[‘before_title’] . apply_filters( ‘widget_title’, $instance[‘title’] ). $args[‘after_title’];
}
echo __( ‘Este es mi primer Widget!!!’, ‘text_domain’ );
echo $args[‘after_widget’];
}
/**
* Back-end widget form.
*
* @see WP_Widget::form()
*
* @param array $instance Previously saved values from database.
*/
public function form( $instance ) {
if ( isset( $instance[ ‘title’ ] ) ) {
$title = $instance[ ‘title’ ];
}
else {
$title = __( ‘Titulo’, ‘text_domain’ );
}
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php _e( ‘Titulo:’ ); ?></label>
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» type=»text» value=»<?php echo esc_attr( $title ); ?>»>
</p>
<?php
}
/**
* Sanitize widget form values as they are saved.
*
* @see WP_Widget::update()
*
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance[‘title’] = ( ! empty( $new_instance[‘title’] ) ) ? strip_tags( $new_instance[‘title’] ) : »;
return $instance;
}
} // class Foo_Widget
Para finalizar necesitaremos un ultimo que es el que nos lo declarara en Wp y permitira usarlo
// register Foo_Widget widget
function register_primer_plugin() {
register_widget( ‘PrimerPlugin’ );
}
add_action( ‘widgets_init’, ‘register_primer_plugin’ );
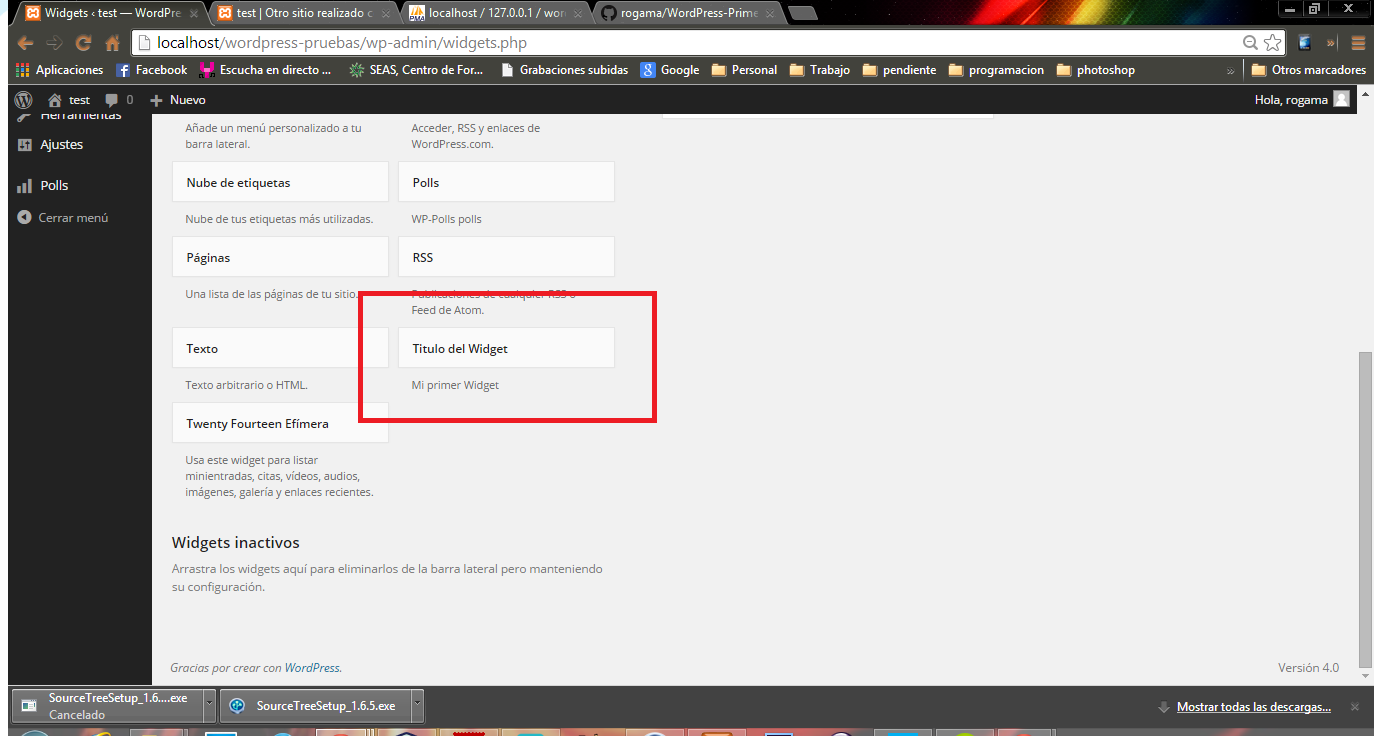
Con esto si vamos a nuestro WP, activamos el plugin, y vamos hasta Widget, podremos ver lo siguiente:
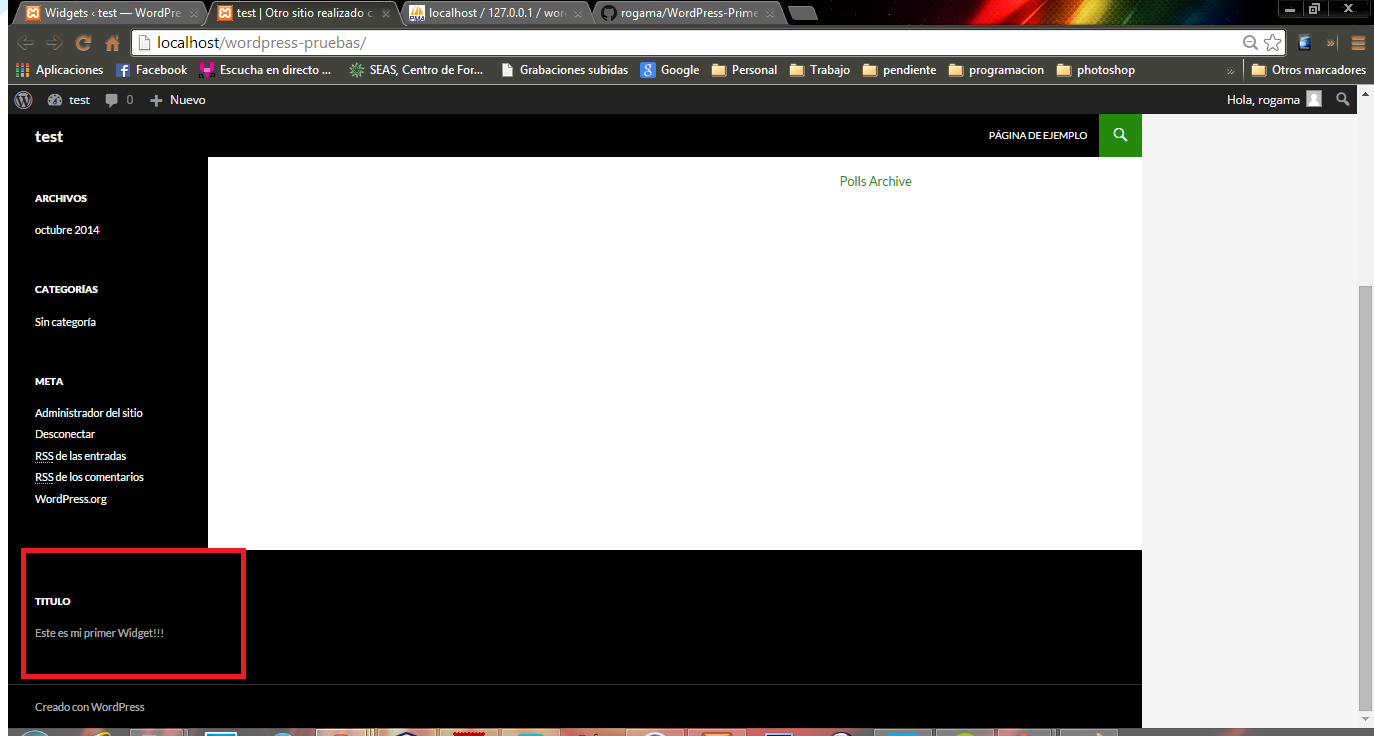
Si lo arrastramos hasta cualquiera de las zonas que nos permita nuestra plantilla, podremos verlo en acción
Ahora solo nos queda personalizarlo y adaptarlo a lo que necesitemos!!
- Para ello en el constructor deberemos declarar e inicializar todo lo que vaya a ser necesario mas adelante.
- En Widget deberemos editar lo necesario para que nuestro Widget se visualice en el cliente
- Form es lo que nos aparecera cuando lo asignemos a una zona, en el ejemplo que tenemos solo nos pide el titulo con el que se visualizara despues.
- Update es el metodo encargado de realizar las tareas necesarias cuando actualicemos el plugin ya inicializado

Apasionado de la montaña, del SEO y la programación a partes iguales, llevo más de 20 años trabajando en distintos sectores, pero siempre enfocado a la web, si quieres saber más de mí, sigue el enlace.