Validación web Internet explorer
Seguramente todos los que alguna vez hemos programado algo para web nos hemos encontrado mil problemas al intentar hacerlo funcionar en todos los navegadores (si sabéis por donde voy, funciona en todos «safari, chrome, firefox…» pero en IE falla), pues bien dejando a un lado de momento las hojas de estilo css, voy a hablaros de un problema que me encontré este mismo viernes, al hacer una aplicación HTML5 con canvas y java Script.
La programo y pruebo en local, pruebo en todos los navegadores de verdad y funciona a la perfección la pruebo en IE y sorpresa, ni carga, abro la consola de errores y me encuentro con que Internet Explorer 9 me dice que no reconoce addEventListener para los mas novatos en JS (yo me incluyo) Internet explorer hasta su versión 9 no incluía dicho método de JS, pero hacia lo mismo, o por lo menos a su modo con el método attachEvent sabemos lo especialito que es y lo que le gusta ponernos las cosas sencillas por lo que siempre teníamos que hacer un JS para IE y otro para el resto del mundo, o usar JQuery; pero parece que se están dando cuenta de que así no se va a ningún lado y lo están unificando por esta razón a partir de la versión 9 de IE lo han incluido; el caso, Internet explorer me decía que no lo reconocía mi primera impresión fue, que bien… IE no soporta HTML5 y empece a googlear, había quien daba unos códigos JS que añadían funcionalidad a versiones antiguas de IE, pero que en la versión 9 y posteriores funcionaba HTML5, incluso leí que el W3C dice que IE9 es el que mejor soporta HTML5 con una tabla comparativa con el resto de navegadores.
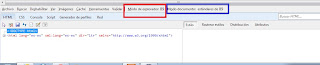
Lo cual me dejo claro que mi aplicación debía correr en IE9 y empece abusar sobre ese error, aunque sin fortuna, pensé en cambiar el método por el de toda la vida de IE, pero lo usaba principalmente en una librería ajena, que aunque disponía del código abierto, era muy grande como para recorrermela entera y cambiarlo haciéndolo valido en todos los navegadores, pensé que si los fabricantes de la librería decían que eran validos para aplicaciones en HTML5 para todos los navegadores y tenían ejemplos sus ejemplos fallarían al igual que el mio, pero fue así por lo que si sus aplicaciones funcionaban y la mía fallaba estaba claro que era un problema en mi código, me lo recorrí entero buscando errores, no vi nada del otro mundo, y menos que pudiera originar ese curioso error, ¿¿por que Internet explorer me decía que no reconocía un método que si debe reconocer?? Apunto de desistir pensando que seria algo de configuración de mi ordenador, le pedí a un compañero que lo probara, y os garantizo que no usa nunca el IE por lo que lo tenia por defecto, y también le fallaba a el, así que mi gozo en un pozo era fallo mio en la programación seguí probando; en la consola de errores de IE (eso que los de Microsoft llaman herramientas de desarrollo, eso mismo que aparece al pulsar F12) vi que te dejan seleccionar distintos modos de compatibilidad, para emular distintos navegadores, probé todos los disponibles, IE9 IE8, IE7, vista de compatibilidad de IE9 pero con todos ellos el mismo error, al cabo de un rato de comerme la cabeza volví a comparar mi código con el de los ejemplos de los fabricantes de la librería, y me di cuenta que justo al lado de donde seleccionas el modo de navegador

Apasionado de la montaña, del SEO y la programación a partes iguales, llevo más de 20 años trabajando en distintos sectores, pero siempre enfocado a la web, si quieres saber más de mí, sigue el enlace.