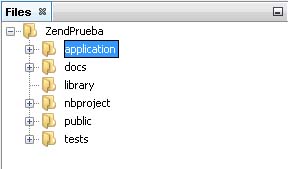
Si hemos llegado hasta aqui, ya tenemos creado nuestro primer proyecto con Zend.
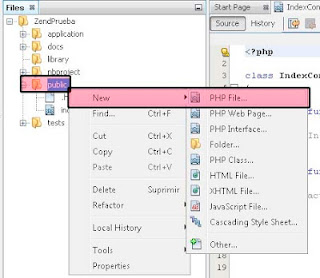
En este caso vamos a crear una nueva pagina en nuestro proyecto, para ello deberemos hacer click derecho sobre Public, darle a New, y alli a Php File. Como vemos en la imagen de abajo.
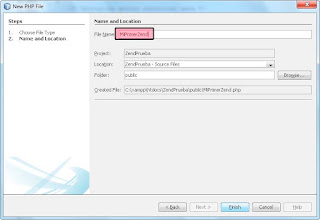
Se nos abrira un formulario que nos pedira el nombre de la pagina que queremos crear, yo le he puesto MiPrimerZend, puedes ponerle lo que quieras
Despues de esto le daremos a Finish y listo, ya tenemos creada la pagina, en la que voy a pegar este contenido:
<?php
echo «Mi primer proyecto con Zend»;
?>
 |
| Recuerda pinchar para aumentar |
Esto lo podemos hacer tambien pero agregando una pagina html normal, aunque este modo de agregar paginas hay que hacerlo nada mas que para el contenido estatico.
Ahora que ya hemos visto esto, podemos borrar el archivo creado, ya que no lo vamos a volver a usar, y solo ocupa espacio.
Vamos a empezar a usar y explicar que son y para que sirven los controladores de modo practico (la teoría ya la vimos en el anterior post)
Empecemos explicando y trabajando sobre IndexController.php; tiene este código:
<?php
class IndexController extends Zend_Controller_Action
{
public function init()
{
/* Initialize action controller here */
}
public function indexAction()
{
// action body
}
}
Si ya hemos trabajado con Php nos llamara la atencion de que tenemos la llave de apertura <?php, pero no la de cierre ?>, al trabajar con este Framework es así, para evitar olvidos junto al código html.
En la siguiente linea, podemos comprobar que este archivo (IndexController.php) no es mas que una clase que extiende a Zend_Controller_Action.
Justo debajo tenemos una función llamada init, esta función se ejecutara siempre que llamemos a este controlador
Finalizando tenemos otra función indexAction como podemos ver con este mismo ejemplo los métodos o funciones empezaran siempre con letra y en minúscula, seguidos de Action con la inicial en mayúscula, podemos tener tantos métodos como queramos, los Action son con los que podemos interactuar, para verlo vamos a crear un par de métodos, copiar esto a continuación del indexAction
public function miprimerzendAction()
{
echo «Esta es mi Primera Pagina con Zend»;
exit;
}
public function miprimeractionAction()
{
echo «Este es mi Primer Action con Zend»;
exit;
}
si después de hacer esto guardamos y ejecutamos, podremos poner estas Url en nuestro navegador:
aquí tenemos el ejemplo claro de lo que hemos explicado en el post anterior, para acceder a lo que hemos programado en un controlador debemos escribir el
nombre del servidor, en este caso seria nuestra ruta local:
http://localhost/ZendPrueba/public/ seguido del
nombre del controlador /index/ finalizando en el
nombre del metodo /
miprimerzend
Veremos que se nos imprime el mensaje que hemos escrito en el método, en cambio en el index, se nos muestra la ventana de zend, aunque el método no tiene nada programado, esto es debido a la programación que tiene en la vista, mas adelante explicamos las vistas, ahora, que ocurre si intentamos llamar a un método que no tenemos programado?
Por ejemplo
Nos dará según como lo tengamos configurado un error descriptivo explicándonos que no encuentra la pagina por que el action no existe, o simplemente el típico Page not Found
Podríamos crear nuevos controladores para ello simplemente deberíamos agregar como ya hemos visto un nuevo archivo php y su código no tiene mas que ser una clase que extienda a Zend_Controller_Action
ejemplos serian:
class SaludosController extends Zend_Controller_Action
class MiprimerzendController extends Zend_Controller_Action
class HolaMundoController extends Zend_Controller_Action
Como dijimos en el anterior post cada controlador esta asociado a una vista, si creamos alguno de los anteriores deberemos crear también una vista, o trampearlo para que nos muestre una pagina en blanco con la programación que le hallamos dado, esta «trampa» es lo que hemos hecho antes, en por ejemplo:
public function miprimerzendAction()
{
echo «Esta es mi Primera Pagina con Zend»;
exit;
}
Como podéis ver hay un exit; al final esto se utiliza para que no busque la vista, en este caso simplemente estoy imprimiendo el mensaje anterior, si quitamos el exit y no tenemos la vista creada nos dará un error diciendo claramente que no encuentra la vista.
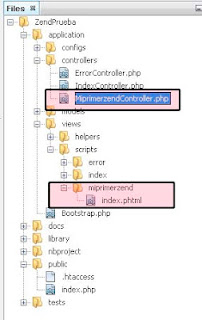
Para crear una vista debemos ir al directorio views y allí a scripts allí dentro debemos crear una carpeta con el mismo nombre del controlador, en minúsculas, para los ejemplo de los controladores que he puesto antes las carpetas serian
saludos
miprimerzend
holamundo
dentro deberemos crear un archivo por cada acción, el archivo es un documento Php (como los creados hasta ahora) pero con la extension phtml; si tuviéramos el controlador MiprimerzendController y fuera algo así:
<?php
class MiprimerzendController extends Zend_Controller_Action
{
public function miprimerzendAction()
{
echo «Esta es mi Primera Pagina con Zend»;
}
public function miprimeractionAction()
{
echo «Este es mi Primer Action con Zend»;
}
}
deberíamos crear una carpeta llamada miprimerzend y allí 2 archivos llamados miprimerzend.phtml y miprimeraction.phtml
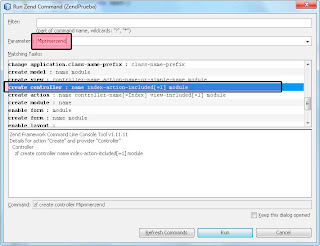
Esto es algo sencillo, pero como podemos ver es fácil equivocarse, o que se nos olvide algo, por eso tenemos las facilidades del NetBeans, si hemos configurado las teclas rápidas como ya explicamos en otro post deberemos presionar ctrl+Shift+Z, se nos abrirá una ventana como esta:
Deberemos poner el nombre del controlador que vamos a crear, y por supuesto de la lista de todo lo que nos puede hacer automático el NetBeans con Zend (Gracias al archivo bat que seleccionamos en los primeros post) seleccionaremos crear controlador, y le daremos al botón de Run, así nos creara el controlador, junto a su carpeta correspondiente y la vista
una vez creada nos vendrá bien crear los phtml para los métodos, ademas de pegar los métodos en nuestro controlador
una vez creados los phtml copiaremos este código en su interior:
<?php
echo «Hola aqui tambien»
?>
ahora nos vendría genial hacer el esqueleto de nuestra web, el esqueleto, viene siendo aquello que tiene toda web, que no cambia nunca, es decir, el encabezado, el menú, el pie…. Para ello tenemos los layouts o diseños en castellano, para ello primero deberemos habilitar los diseños, esto es muy sencillo, tan solo deberemos hacer ctrl+Shif+Z o la combinación que tengamos configurada nosotros, para que se nos abra el menú de acciones posibles con Zend allí veremos Enable layouts, simplemente clicamos sobre ella, y le damos a run
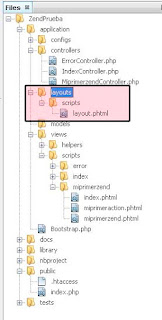
El solo trabajara, nos lo habilitara, y ademas nos creara una serie nueva de archivos:
Como vemos tenemos la carpeta Layouts, en su interior otra con el nombre de scripts, y finalizamos con un archivo llamado layouts.phtml
este archivo contiene :
<?php echo $this->layout()->content; ?>
en el lugar en donde coloquemos esto se mostrara la vista a la que intentemos acceder, voy a darle un poco de diseño a esta web.
<!doctype html>
<html lang=»es»>
<head>
<title>Mi Primera web con Zend</title>
<meta charset=»utf-8″>
</head>
<body>
<header>
<hgroup>
<h1>Mi Primera web con Zend</h1>
</hgroup>
</header>
<div id=»Menu»>
<ul>
<li><a href=»http://localhost/ZendPrueba/public/»>Inicio</a></li>
<li><a href=»http://localhost/ZendPrueba/public/Miprimerzend/miprimerzend»>Mi Primer Zend</a></li>
<li><a href=»http://localhost/ZendPrueba/public/Miprimerzend/miprimeraction»>Mi Primer Action</a></li>
</ul>
</div>
<section>
<?php echo $this->layout()->content; ?>
</section>
<footer>
<h3>by Rog@ma</h3>
</footer>
</body>
</html>
Así le daríamos la estructura de Html necesaria, un menú sencillo, y un encabezado y pie sencillos
La ruta en el menú debería ser al estilo de /miprimerzend/miprimeraction, pero para que funcione deberíamos hacer unos cambios en nuestro servidor local, que mas adelante explicaremos
Apasionado de la montaña, del SEO y la programación a partes iguales, llevo más de 20 años trabajando en distintos sectores, pero siempre enfocado a la web, si quieres saber más de mí, sigue el enlace.