Modelos y ver datos dinamicos
Por fin vamos a empezar con las paginas dinamicas, para ello usaremos la base de datos que hemos creado hace un momento.
Lo primero que necesitamos es habilitar en la configuración el uso de datos, para ello en application.ini (ya sabemos dnd esta) y escribiremos lo siguiente, en la etiqueta de Production
resources.db.adapter = ‘PDO_Mysql’
resources.db.params.host = ‘localhost’
resources.db.params.username = ‘Rogama’
resources.db.params.password = ‘1234’
resources.db.params.dbname = ‘rogama_pruebazf’
- La primera linea nos dice que tipo de base de datos estamos usando, si no es MySql deberemos cambiarlo por la correspondiente
- La segunda, es el host, o lo que es lo mismo la ubicación de nuestra base de datos, si no esta en local, deberemos apuntar a nuestro servidor
- La tercera es el usuario con el que vamos ha acceder a la base de datos
- La cuarta es la contraseña del usuario que hemos puesto anteriormente
- Y la ultima es el nombre de la base de datos (no confundir con el nombre de la tabla)
Si nos da error 500 Internal server error, quiere decir que hemos configurado algo mal, tendremos que revisar nuestro usuario contraseña, y si estamos usando MySql u otro tipo de bases de datos
Una vez hecho esto iremos a nuestra carpeta de modelos, que hasta ahora la teníamos vacía, esta en: application/models
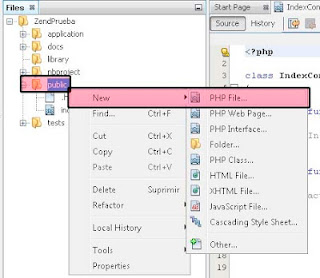
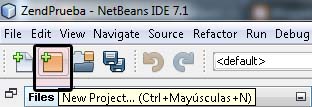
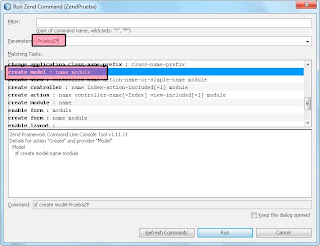
Para crear nuestro primer modelo haremos Ctrl+Shift+Z (si esta es la combinación que elegimos al principio de nuestros manuales), y así abriremos las opciones de Zend, allí bajamos hasta encontrar create model escribimos el nombre del modelo que vamos a crear, este se convertirá en nuestra tabla, una vez lo dejemos configurado sera un objeto que trabaja directamente contra nuestra tabla, así que seria buena idea nombrarlo igual. (yo me equivoque y cree el modelo con el nombre de la base de datos, en este ejemplo nos dará lo mismo por que tan solo tenemos una tabla, pero en proyectos con multitud de tablas, es preferible llamar a cada modelo por el nombre de la tabla, ya que si no se convierte en un infierno encontrar lo que se busca, y aclararse con lo que se esta haciendo)
 |
<?php
class Application_Model_PruebaZF
{}
Deberemos extender la clase para tablas de Zend, y pasarle los parámetros de la tabla, como el nombre, y el Id, ya que es nuestro primary Key, quedaría algo así:
<?php
class Application_Model_PruebaZF extends Zend_Db_Table_Abstract
{
protected $_name= ‘tablaprueba’;
protected $_nprimary= ‘Id’;
}
Ahora es el momento de crear un nuevo controlador (ya vimos como se hacia), a este le vamos a llamar como a la tabla, para que valla todo en relación, por lo que quedara así: TablaPruebaController y le vamos a agregar las siguientes acciones:
public function mostrartodoAction()
{
$model = new Application_Model_PruebaZF();
$this->view->TablaPrueba = $model -> ObtenerTodo();
}
public function insertarAction()
{
// action body
}
En el primer Action (mostrartodoAction) hemos introducido 2 lineas de código:
- En la primera, estamos Creando una variable, a la que llamamos model, a la cual la estamos asignando el modelo que acabamos de crear, y así lo inicializamos
- En la segunda, estamos dándole la función ObtenerTodo (que todavía no esta creada) de nuestro modelo a la vista, como sabemos la vista le pregunta que mostrar al controlador, y este a su vez, se le pide los datos al modelo para después pasárselo a la vista
Vamos a ir al modelo, para crear la función ObtenerTodo, en donde le introduciremos lo siguiente:
public function ObtenerTodo()
{
return $this->fetchAll();
}
FetchAll nos devuelve todos los datos de la tabla, mas adelante veremos como filtrarlos, paginarlos etc.
El siguiente paso es Crear las vistas, por lo que en la carpeta que nos creo al crear el controlador, introduciremos una nueva pagina, llamada mostrartodo.phtml y le pegaremos el siguiente código:
<div>
<table>
<tr>
<td>Id</td>
<td>Titulo</td>
<td>Comentario</td>
</tr>
<?php
if(count($this->TablaPrueba)>0){
foreach ($this->TablaPrueba as $datos) {
echo «<tr>»;
echo «<td>»;
echo $datos->Id;
echo «</td>»;
echo «<td>»;
echo $datos->Titulo;
echo «</td>»;
echo «<td>»;
echo $datos->Comentario;
echo «</td>»;
echo «</tr>»;
}
}else{
echo «<tr>»;
echo ‘<td colspan=»3″>’;
echo «No hay Nada guardado»;
echo «</td>»;
echo «</tr>»;
}
?>
</table>
</div>
En el que simplemente le estamos creando una tabla (html) con 3 etiquetas que nos van a servir a modo titulo (Id, Titulo, Comentario)
Después le damos un pelín de código Php para evitar posibles errores, metemos un condicional (if) y le pedimos que nos cuente el numero de registros que le estamos dando en TablaPrueba. si es mayor a 0 es decir si hay registros, hacemos un bucle (for each) el cual nos crea por cada registro una fila (<tr>) con su final (</tr>), y una celda para cada campo (<td>) si no hubiera datos (else), nos saca un mensaje diciendo que no hay nada guardado

Apasionado de la montaña, del SEO y la programación a partes iguales, llevo más de 20 años trabajando en distintos sectores, pero siempre enfocado a la web, si quieres saber más de mí, sigue el enlace.