Formularios e insertar datos
En el anterior post ya vimos como mostrar los datos, aunque desgraciadamente no teníamos nada guardado en nuestra base de datos, ahora vamos a crear un formulario para agregarlos y poderlos ver en la vista que ya hicimos.
Normalmente en la misma pagina que se ven los datos hay un botón de añadir, o editar, y puede que ambos, de momento vamos a poner solo un enlace que nos lleve a nuestra función de insertar, para ello, copiaremos el siguiente código justo al donde termina la tabla, en nuestra pagina de mostrartodo.phtml quedando algo así:
</table>
<a href=»http://localhost/ZendPrueba/public/tablaprueba/insertar»>insertar</a>
Si le hacemos click nos llevara hasta nuestra vista de insertar, aunque todavia no la hemos creado, por lo que debe dar error, vamos a ello, pero antes, debemos crear el formulario que nos va a permitir ingresar los datos
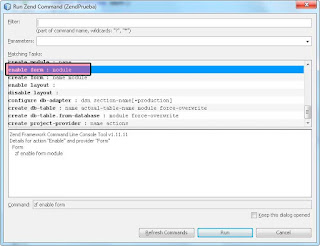
- Si no hemos habilitado los Formularios, debemos hacerlo, para ello Ctrl+Shift+Z y seleccionamos enable form
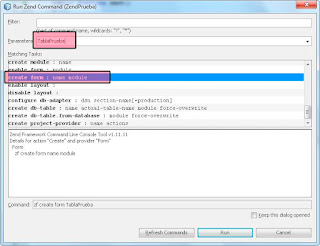
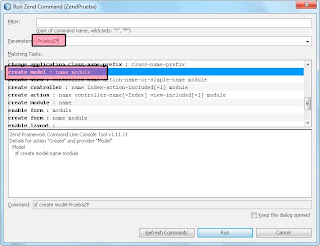
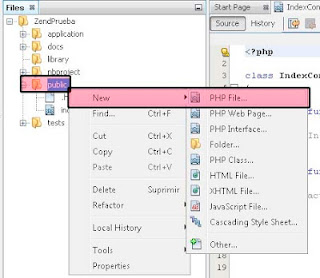
- Después deberemos Crear nuestro formulario, para seguir con la dinámica del proyecto podemos darle el nombre de la tabla.
public function init()
{
$this->addElement(
‘text’,’Titulo’,array(
‘label’ => ‘Titulo’,
‘required’ => true
)
);
$this->addElement(
‘textarea’,’Comentario’,array(
‘label’ => ‘Comentario’
)
);
$this->addElement(
‘submit’,’guardar’,array()
);
}
En donde estamos creando 3 elementos para nuestro formulario, cada elemento se crea con $this ->AddElement
después le decimos el tipo de elemento que vamos a crear («text») el nombre que le vamos a dar («Titulo»), y dentro del array podemos crear distintas propiedades, como el label, que sirve para que a su lado nos salga un label con el mensaje que queramos, o el required para que nos exija rellenar ese campo, o nos avise de que esta sin rellenar
Una vez tengamos nuestro formulario deberemos ir a nuestro controlador, para completar el Action, en el cual deberemos copiar el siguiente código:
public function insertarAction()
{
$form = new Application_Form_TablaPrueba();
if ($this->getRequest()->isPost()){
if ($form->isValid($this->_getAllParams())){
$model =new Application_Model_PruebaZF();
$model->Guardar($form->getValues());
return $this->_redirect(‘http://localhost/ZendPrueba/public/tablaprueba/mostrartodo’);
}
}
$this->view->form = $form;
}
En el que lo primero que hacemos es inicalizar el formulario, para poder después mirar si en Post se nos manda datos, si es así, preguntamos si están validados, en caso afirmativo inicializamos el modelo, y llamamos a la función guardar (que vamos a crear ahora mismo), una vez hecho esto visualizamos los datos ingresados.
Si alguna de las 2 condiciones anteriores no se cumple, volvemos al formulario para que nos muestre los errores.
Ahora nos queda crear la función guardar en el modelo, lo haremos con el siguiente código:
public function Guardar($datos)
{
$row =$this->createRow();
$row->setFromArray($datos);
return $row->save();
}
Aqui creamos una nueva fila, a la que le damos los datos en un array, y le decimos que lo guarde, esto solo se puede hacer si los nombres del formulario y de la tabla son identicos, si no fuera asi, deberemos eliminar la 2 linea, y sustituirla por otras como la siguietne:
$row->Titulo =$datos[‘Titulo’];
$row->Comentario=$datos[‘Comentario’];
Y así una por cada celda que tengamos que guardar.
Para finalizar nos queda crear su vista, ya sabemos crear una nueva vista así que tan solo recordamos que debe llamarse como su Action, por lo que seta Insertar.phtml y le pegaremos este código:
<div>
<?php
echo $this->form;
?>
</div>
en el que lo único que hacemos es llamar a nuestro formulario

Apasionado de la montaña, del SEO y la programación a partes iguales, llevo más de 20 años trabajando en distintos sectores, pero siempre enfocado a la web, si quieres saber más de mí, sigue el enlace.