Como funciona Zend??
ZF se basa en MVC (Modelo, Vista, Controlador) Esto es una forma de trabajar que separa el código, de la base de datos, de la vista al usuario, también conocido como modelo en 3 capas.
Como lo hace??
El usuario entra en nuestra web, por lo que solicita al servidor una vista.
la vista, hace una petición al controlador.
El controlador, pide los datos de la BBDD al Modelo
El modelo, le devuelve los datos al Controlador
El controlador, le pasa los datos a la vista
Con esto lograremos tener unas aplicaciones web, bien organizadas y escalables, lo que quiere decir que si tenemos que ampliar alguna parte no tendremos problema con las demás, ya que esta todo separado, además de que si queremos trabajar con distintas bases de datos (para hacer pruebas por ejemplo) no necesitaremos andar cambiando en todas las paginas el acceso a la base de datos, con un solo cambio lo tendremos en toda la web, lo mismo ocurre con cualquier función, etc; e incluso si queremos cambiar la interfaz del usuario, podremos hacerlo sin problemas ya que el código y los datos van por otro lado.
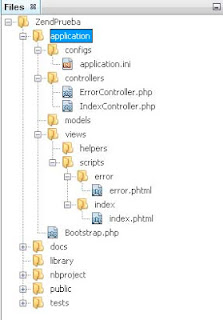
Después de crear el proyecto como ya hemos visto con NetsBeans nos creara una serie de directorios, necesarios para su funcionamiento.
Esta es la configuración que le daremos a cada uno de los 4 estados de trabajo que se usan en Zend
- production
- staging : production
- testing : production
- development : production
Las 3 ultimas heredan la configuración de production, excepto lo que reescribamos, en la configuración de arriba podemos ver como en la linea 2 y 3 tenemos:
1-[production] 2-phpSettings.display_startup_errors = 0
3-phpSettings.display_errors = 0
mientras en las 14 y 15
13-[testing : production] 14-phpSettings.display_startup_errors = 1
15-phpSettings.display_errors = 1
Como vemos en las lineas 1 y 13 pertenecen a distintos estados, el estado testing hereda toda la configuración de production, pero reescribe la configuración para mostrar los errores
Esto es muy útil ya que cambiando una única linea de código en el index.php podemos pasar de un estado a otro, y no solo para mostrar u ocultar los errores, si no también podemos configurar distintas bases de datos y otras configuraciones aquí dejo algunos ejemplos:
Para inicializar la conexión a nuestra BBDD .
[production] resources.db.adapter = PDO_MYSQLresources.db.params.host = localhost
resources.db.params.username = root
resources.db.params.password = clave1234
resources.db.params.dbname = tabla1
Para inicializar Zend_Layout .
[production] resources.layout.layout = «NameOfDefaultLayout»resources.layout.layoutPath = APPLICATION_PATH «/layouts/scripts/»
Otro archivo importante que tenemos en el directorio application y que no esta ubicado en ninguna subcarpeta es: Bootstrap.php que si nos hemos fijado lo inicializamos en las lineas 5 y 6 del application.ini que acabamos de explicar
Este archivo por defecto tiene este contenido:
1-<?php
2-
3-class Bootstrap extends Zend_Application_Bootstrap_Bootstrap
4-{
5-
6-
7-}
class Bootstrap extends Zend_Application_Bootstrap_Bootstrap
{
protected function _initEjemplo()
{
Zend usa el patrón Front Controller para determinar que controlador tiene que ser procesado. Nosotros nos tenemos que encargar de crear los distintos controladores.
Crear un controlador es crear una clase con un nombre determinado que extienda de Zend_Controller_Action y crear uno o varios métodos que serán ejecutados.
Por ejemplo podemos tener la siguiente estructura un sitio:
- /datos/insertar/
- /datos/modificar/
- /datos/imprimir/
- /datos/
Esto seria algo así:
<?php
class DatosController extends Zend_Controller_Action
{
public function insertarAction()
{
}
public function modificarAction()
{
}
public function imprimirAction()
{
}
public function indexAction()
{
// cuando no hay ninguna accion definida esta es la que se ejecuta.
}
}
Deberemos tener una vista por cada controlador; para acceder a un método de nuestro controlador deberemos poner en la URL del navegador dominio/controlador/metodo; por ejemplo localhost/datos/insertar
La forma de nombrar un controlador, siempre es NombredelcontroladorController.php; es decir el nombre que queramos darle, comenzando por Letra y Mayuscula, seguido de Controller, también en mayúscula, y con la extensión php
como no hay forma mejor de entender el funcionamiento que trabajando lo veremos con un ejemplo practico en el siguiente post
La siguiente carpeta es la de models esta es la carpeta que contendrá los archivos que trabajan con la BBDD, es pronto todavía para ver como se hace esto, en siguientes post entraremos a detallarlo.
La carpeta que le sigue es views aquí tendremos las vistas (lo que finalmente vera el usuario)
Dentro de esta carpeta tenemos otras 2
- helpers: que como su nombre indica es para guardar los archivos de ayuda
- scripts: este nombre quizás sea menos identificativo, dentro de esta carpeta tendremos una carpeta mas por cada controlador que hallamos creado, ahora mismo por defecto tenemos 2 carpetas error, con su correspondiente vista error.phtml; y también tenemos index, con la vista index.phtml, correspondientes a los controladores ErrorController.php e IndexController.php respectivamente
La siguiente carpeta que nos encontramos es docs y contiene un readme.txt; el cual traducido al castellano nos dice:
README
======
Este directorio debe ser usado para colocar la documentación del proyectoincluyendo specfic
pero no se limita a las notas del proyecto, generado API / phpdocdocumentación, o
archivos manuales generados o escrito a mano. Lo ideal sería que este directorio se mantendría
en su entorno de desarrollo y no debe ser desplegado con su
aplicación para la localización de la producción final.
Configuración de la VHOST
=====================
La siguiente es una muestra de VHOST es posible que desee considerar para su proyecto.
<VirtualHost *:80>
DocumentRoot «C :/ xampp / htdocs / ZendPrueba / público»
ServerName. Locales
# Esto debe ser omitida en el entorno de producción
SetEnv APPLICATION_ENV el desarrollo
<Directory «C:/xampp/htdocs/ZendPrueba/public»>
Opciones Indices MultiViews FollowSymLinks
AllowOverride All
Order allow, deny
Dejar de todas las
</ Directory>
</ VirtualHost>
Esta carpeta es cosa del NetBeans no de ZF, creo que queda claro para lo que sirve, pero no vamos a entrar, al menos de momento en como se crea la documentación.

Apasionado de la montaña, del SEO y la programación a partes iguales, llevo más de 20 años trabajando en distintos sectores, pero siempre enfocado a la web, si quieres saber más de mí, sigue el enlace.